2019年にブックマークしたページでよかったもの集めた - Really Saying Something(https://toya.hatenablog.com/entry/2020/01/02/100000
)
この記事経由で、
アイコンが太くなった在華坊です - 日毎に敵と懶惰に戦う(http://zaikabou.hatenablog.com/entry/20190529/1559117542
)
この記事を読んだ。
小さい画像をSNSのプロフィールなどに登録すると、拡大されてぼやけることがある。写真のような画像ならぼんやりするほうがましだが、パキッとしたドット絵はぼやけてほしくない。あらかじめペイントソフトで拡大してから登録するのがよさそうだ。ということでその方法を紹介します。
- これを登録したとき

- こうならないようにしたい

Photoshopなら、[イメージ]-[画像解像度]で解像度を変更するときに「ニアレストネイバー法」を選べばよい。

ほかのペイントソフトで同じことができないだろうか。
Windowsに標準添付されている「ペイント」は、画像を「サイズ変更」するときニアレストネイバー法が使われる。「ペイント」をすぐ起動するには、[Win]+[R]で「ファイル名を指定して実行」ダイアログボックスを出し、「mspaint」と入力して[Enter]キーを押す。

- 画像を開いて「サイズ変更」をクリック

- 「サイズ変更と傾斜」ダイアログボックスが表示される。「単位」を「ピクセル」にし、もとの画像の整数倍の数値を「水平方向」に入力する(「パーセント」から100%単位で指定してもよい)。「縦横比を維持する」のチェックボックスがオンになっていれば、「垂直方向」は自動的に入力される

- [OK]ボタンをクリックすると画像が拡大される

「ペイント」はPNG形式の画像を保存するとき、透明度の情報を削除する。ソーシャルアイコンでそこが問題になることはなさそうだけれど気をつけたい。

ではほかのペイントソフトだとどうだろうか。「Paint.net」は軽量でフリーのWindows用ペイントソフトである。
Paint.NET - Free Software for Digital Photo Editing(https://www.getpaint.net/
)
- 「イメージ」メニューから「サイズ変更」を選択

- 「サイズ変更」ダイアログボックスが表示される。「再サンプリング」を「直近」にし、サイズを指定する。こちらも「絶対サイズを指定」ではなく「%を指定」にし、100パーセント単位の数字を指定しても整数倍の拡大ができる

- 画像が拡大される

こちらは透明度の情報が保持される。
Macだとどうだろう。「プレビュー」で[ツール]-[サイズを調整]から画像のサイズを変えたらぼんやりしてしまった。「プレビュー」にはニアレストネイバー法に準ずる拡大方法はないようだ。

Mac用のフリーのペイントソフトから、「FireAlpaca」(Windows版もあります)で試してみた。
フリー ペイントツール(Mac/Windows 両対応)FireAlpaca[ファイア アルパカ](http://firealpaca.com/ja/
)
- 「編集」メニューの「画像解像度」を選択

- 「画像解像度」ダイアログボックスが表示される。「幅」や「高さ」を入力する。「pixel」のプルダウンメニュー内には「%」もあり、倍率で指定することもできる

- 画像が拡大される

FireAlpacaは保存時に透過情報を含めるか選ぶことができる。

スマートフォンだとどうか。iPhoneには「Pixelable」(公式サイト

「Pixelable - ドット絵エディター」をApp Storeで(https://apps.apple.com/jp/app/pixelable-%E3%83%89%E3%83%83%E3%83%88%E7%B5%B5%E3%82%A8%E3%83%87%E3%82%A3%E3%82%BF%E3%83%BC/id1185772796
)
- 画像を読み込んで「書き出し」をタップする

- 書き出す画像サイズを指定できる

PixelableはAndroidにはないので、フリーで一般的なペイントソフトの「ibis Paint」を使ってみた。(画面キャプチャはiPhoneのものですが、Android版でも同様に操作できると思います)
アイビスペイント - お絵かきアプリ(https://ibispaint.com/
)
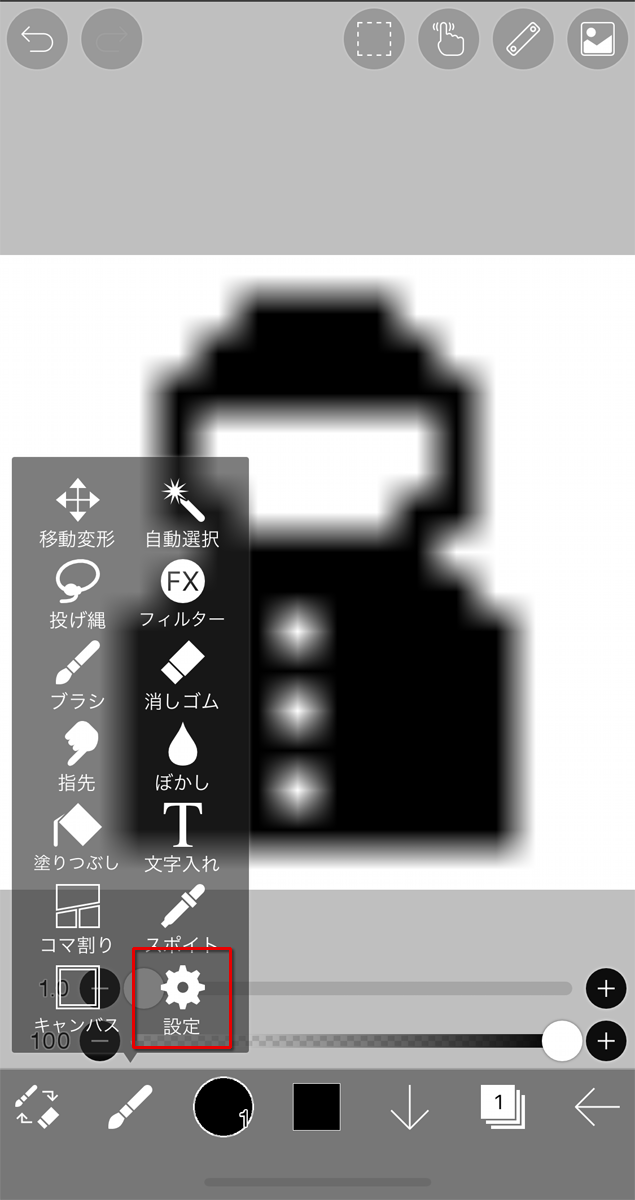
- 画像を読み込む…といきなりボヤボヤしている

- これはそのように表示しているだけなので、表示設定を変えればよい。ツールバーの左から2番目のアイコンをタップして「設定」をタップする

- 「ビュー拡大時の補間」をオフにする

- 次に先ほどと同じメニューから「キャンバス」をタップ

- 「画像解像度変更」をタップ

- 拡大後のピクセル数を「幅」「高さ」に入力。「拡大計算式」を「近傍近似」にしてチェック(✓)をタップ

- こうなりました…ってグリッドなどがないので見た目は変わらない

- ほら細かい線を書き込めます。ちゃんと大きくなっていることがわかるでしょう

ということでこんな感じになりました。下は1,024×1,024ピクセルあります。

せっかく大きくなったので、ボタンを真ん中に移動したものも。

どうぞご利用ください>id:zaikabouさん