このはてなダイアリーを表示する英数字のフォントは長らく「Century Gothic」優先、なければ「Trebuchet MS」でやってきた。またはてなブログ(http://ima.hatenablog.jp/
最近ほかのWebページでよく見かけてちょっといい感じのフォントが「Lato」というらしく、これに変えてみようと思った。
コンピュータにインストールする用のLatoのフォントファイルは以下からダウンロードできる。
- Lato - quality open-source fonts(http://www.latofonts.com/
)
「Lato」はGoogleが提供していてOS標準のフォントではないが、Latoがインストールされていないパソコンでも「Webフォント」というしくみを使ってブラウザに表示させることができる。
はてなブログへの導入方法は以下で解説されている。
- はてなblogでGoogle Fontsを表示させる(@importで反映されない場合) - 別冊webメモ(http://aoicotori.hatenablog.com/entry/hatenablog_googlefonts
)
- はてなブログ開設しました!Webフォント「Google web fonts」の導入メモ。 - Gadget Girl(http://d.hatena.ne.jp/spring_mao/20131223/1387770318
)
2つの記事で取得するコードが「@import{…}」と「<link…>」という違いはあるが結果は同じである。
今回使う「Lato」向けのCSSは以下から取得した。
※ここから下の内容は公開後修正しています
フォントを選ぶとき、「Normal 400」に加えて斜体の「Normal 400 Italic」と太字の「Bold 700」、それから太字で斜体の「Bold 700 Italic」も選択しておくとよい。

「Normal 400 Italic」(斜体)と「Bold 700 Italic」(斜体で太字)はお好みで。日本語主体のページでは斜体は見づらくて使われないことが多いから、斜体を使わないなら不要。
はてなブログでは記事末尾に表示されるニックネームや「×時間前」などの行がデフォルトだと斜体なので斜体も一緒に使わせてもらうのがよい(スタイルシートに「.entry-footer-section {font-style:normal;}」を指定して、この行の斜体表示をやめてもよい)。
- 斜体も選択してコードを取得するときれいに表示される(WindowsのGoogle Chromeでの表示例)

- 斜体を含めないときれいに表示されない

はてなブログ、はてなダイアリーともページ全体に「Lato」を指定するスタイルシートは以下。
body{font-family:'Lato', sans-serif;}
(適用しているテーマによってはうまくいかないかもしれない。末尾の「;}」の前に「!important」をつけて「body{font-family:'Lato', sans-serif!important;}」にするといけるかも)
Latoはゴシック体なので、Safariなど標準では明朝体で表示するブラウザ向けに「sans-serif」(ゴシック体での表示)も指定してある。
また、はてなダイアリーは「@import{…}」には非対応だった。「http://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic」へアクセスして「@font-face{…}」に展開されたCSSを「スタイルシート」欄に入れたら「font-family:Lato;」を使えるようになった。(はてなグループは@import、@fontとも非対応)
- 展開されたCSSの例(アクセスするごとに変わります)


「Lato」にするとこんな感じ。

あわせて、はてなブログのデザインもちょっと変えた。今までのデザインではいくつかの領域に影がついていた。プロフィールアイコンをフラット調にしたのに合わせて、この影をなくした。
「Aero」テーマでは影のCSSは以下のように指定されている。
#globalheader-container {box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.4);} #main {box-shadow: 5px 0px 10px -10px rgba(0, 0, 0, 0.7);} #content-inner {box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);}
以下のように、影の指定を「なし」にした。
#globalheader-container, #content-inner, #main {box-shadow:none;}
- これが

- こうなった

すっきり。
ブログのタイトルとかサイドバーの項目名についている影もなくそうかな。ちょっと考えよう。
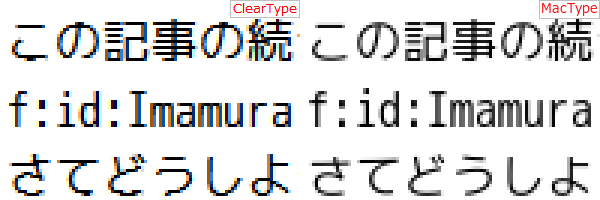
追記:Windowsの人はMacTypeを入れるときれいに表示されます
- MacTypeでWindowsのフォントをきれいに表示(d:id:Imamura:20130509:mactype
)