最近のGoogle広告にはブログの本文の途中に差し込まれるものがあり、記事と広告の区別がわかりづらいことがある。PCからの閲覧時に広告が目立つよう、下のようなCSSをしつらえた。
div.google-auto-placed.ap_container, div.sleeping-ad-in-entry, div.variable-rectangle-ad { margin: 4em 0; /* 広告と本文との上下間隔を広くとる */ padding: 2em 0; /* 広告の上下に広告領域の背景色が見える場所を作る */ background-color: rgb(0 0 0 / 0.08); /* 背景色の指定。透明度8%の黒 */ border-radius: 5em; /* 背景色の領域に大きめのRをつけて目立たせる */ }
- (2024年10月10日追記:新しい広告表示に対応させ、背景色をやや薄くしました)
- (2025年3月19日追記:新しい広告表示に対応させました)
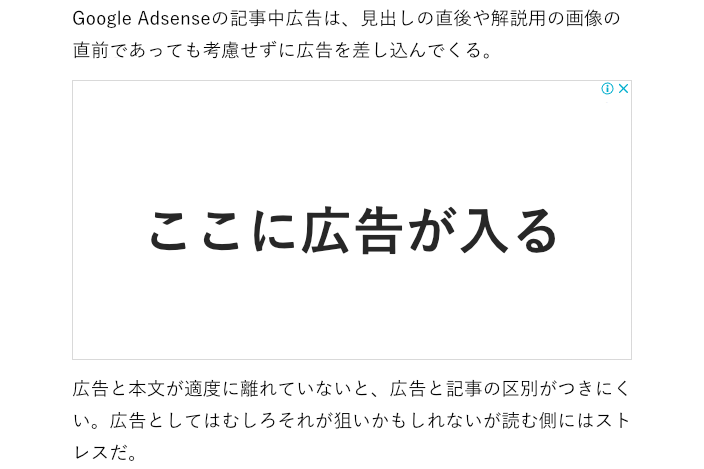
- これが

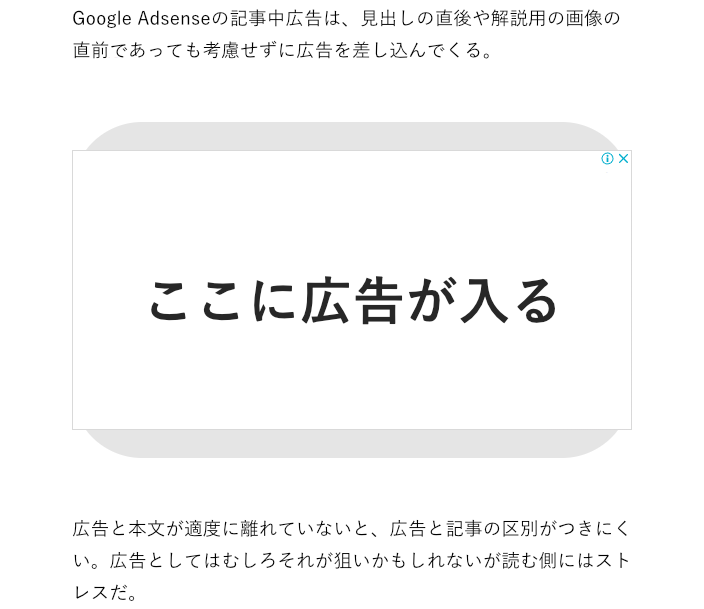
- こんな感じになる(画像処理ソフトで制作したイメージです)

広告と本文がよりはっきり分離されて、だいぶわかりやすくなったのではないだろうか。
丸みのある背景色の領域は、黒を透明度8%で敷いた。単に薄いグレーを指定するとブログの背景色に溶け込んでしまうことがある。そこでブログの背景色に8%の透明度の黒が追加されるようになっている。
上のCSSを、Stylusなどの拡張機能を使って以下のドメインに設定する。独自ドメインのはてなブログにこのCSSを適用させたい場合は追加する。
- hatenablog.com
- hatenablog.jp
- hatenadiary.com
- hatenadiary.jp
- hateblo.jp
- hatenadiary.org(2025年3月19日追加)
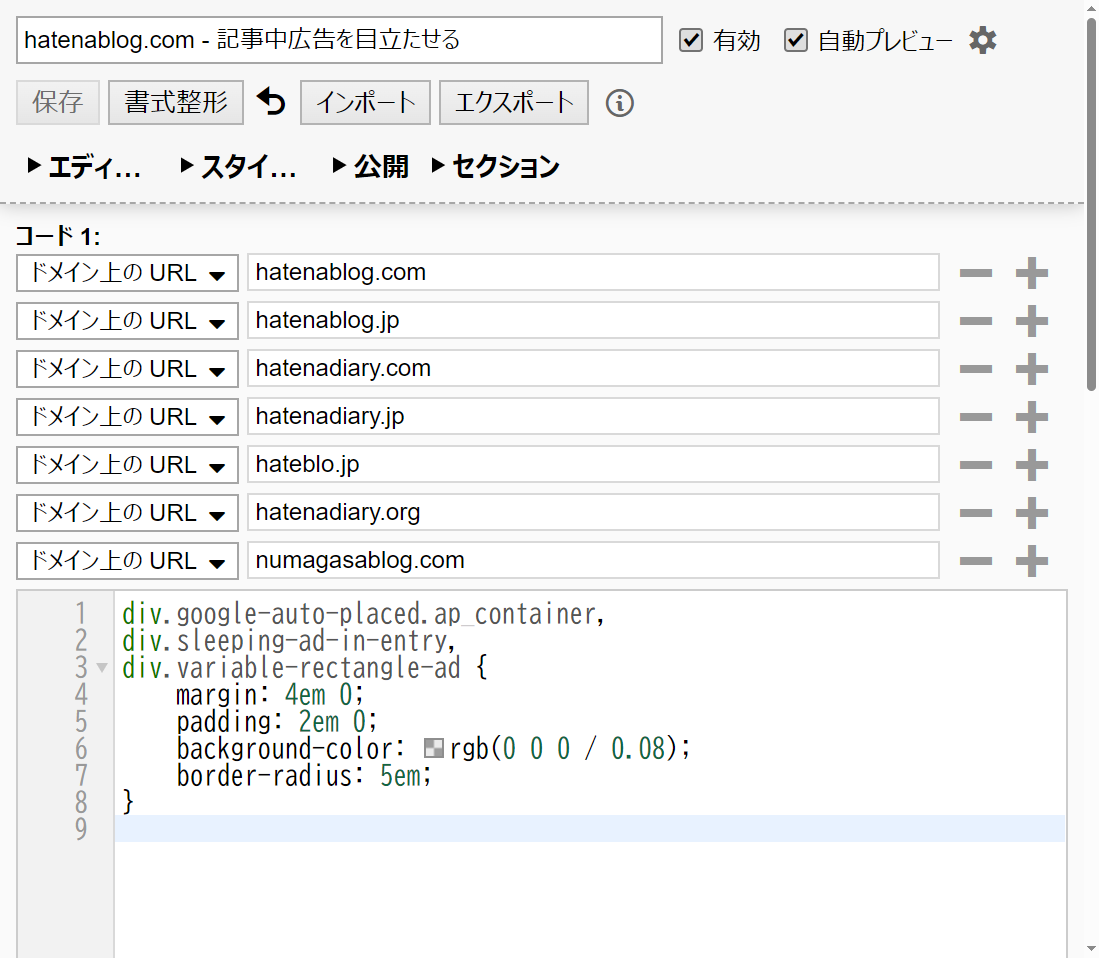
Stylusの設定画面ではこんな感じ。はてなブログ以外の独自ドメインとして「numagasablog.com」を追加した。

Stylusの使い方については、下の記事で少し解説している。

