質疑応答
ニコニコ動画ななお:質問の前にJAXAの名誉をかけて確認したい。國中氏は「ぎりぎり合格の60点」と以前の会見で話していたが改めて点数を聞きたい
國中:のちほど質問があれば答えたい。60点ではないですね。
ななお:LEV-1、撮像は未確認とのことだがどういう状況か
大槻:撮像結果がデータの中に含まれていない。
JSTサイエンスポータルくさか:100メートル精度について、悪く見積もって10メートル、よければ3~4メートルの結果についてどう理解したらいいのか
坂井:従来の月着陸の精度はキロメートルオーダーだった。悪く見積もって10メートルは自分でも信じられない飛躍と思う。正常に着陸するなら10回中7回は10メートルで着陸できると見込んでおり驚くことではないという受け止め。
フリーライター荒舩:あの着陸姿勢はスラスター1本がなくなった結果自分で制御してああなったのか。坂井さんの受け止めは
坂井:現在はいろいろ解析中。接地以降にどうなったかはまだわかっていない。探査機は下向きに下りてきて接地したということはわかっている。姿勢は復帰見込みのこともありいろいろ解析していた。あの姿勢を見たのは我々もおとといの夜くらい。ただあの姿勢は早めに予想していた。よくあの姿勢でとどまってくれた。太陽電池が地面に向いていては太陽光が当たらない。
フリーランス秋山:20日の会見の時、試験的に越夜を試みるとあったが
坂井:SLIMは越夜の機能は持っていない。昼間であっても月の昼間は高温になる。絶対に耐える設計にはなっておらず数日は運用できるようにしている。バッテリの切り離しと越夜には直接の関係はない。発生電力が失われたらすぐにバッテリを切り離す計画だった。
越夜の可能性はゼロではないと考えており実験しようと思っている。そのときはやはりバッテリを切り離すと考えていた。
ニッポン放送畑中:着陸以降いろいろ節目があったと思うが坂井さんの心境、管制室の様子は
坂井:チームは冷静に対応してくれた。短い時間でやれることはしっかりできた。チームメンバーにたいへん感銘を受けた。
そのあとは分光観測させたいと思っている。
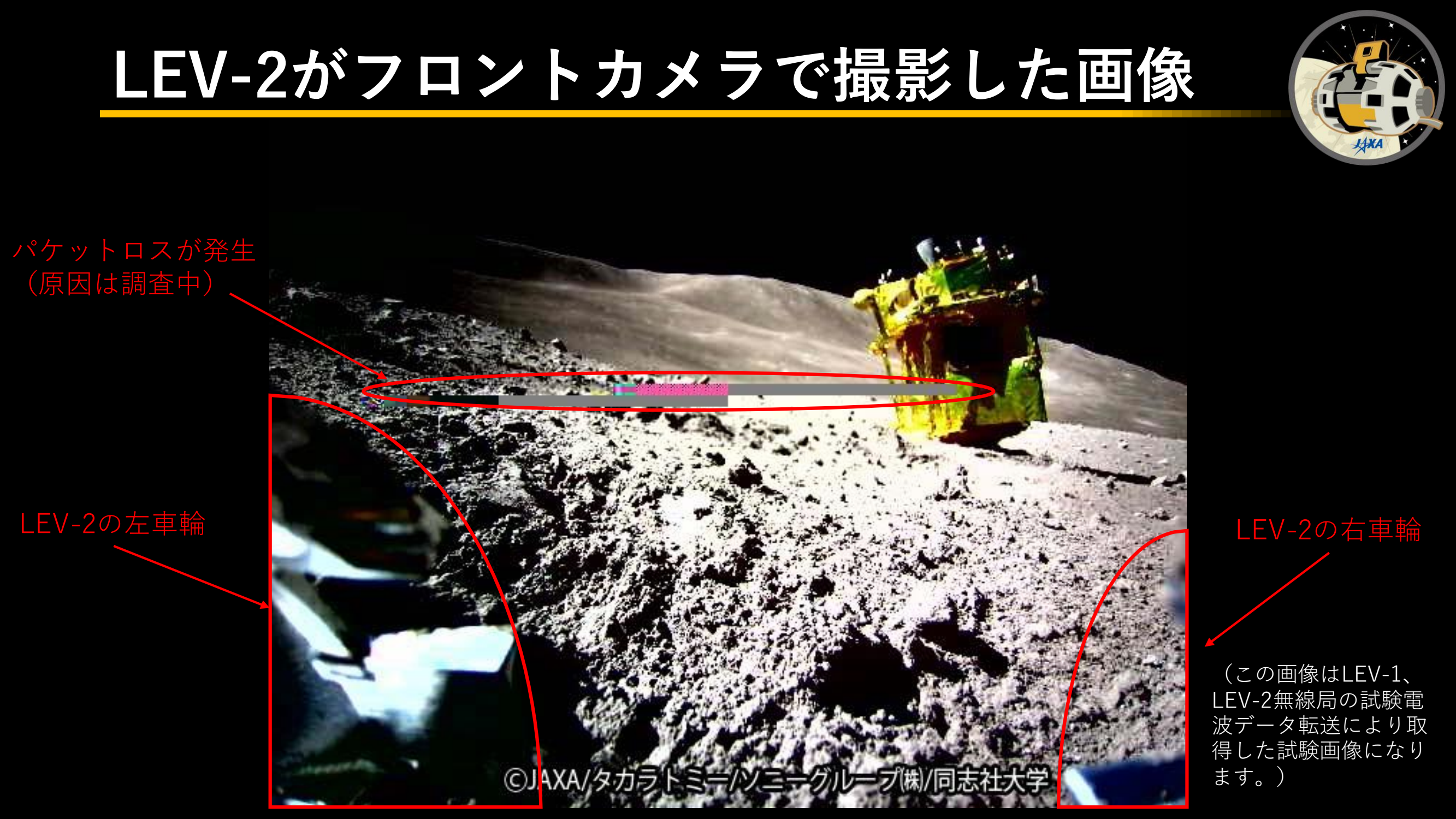
着陸後に衝撃を受けたのはLEV-2の画像。あれすごいですよね。CGで見ていたとおりと言えばそうなんですが、自分たちが創ったものが月面にあることの衝撃。見たときに腰が抜けそうになった。LEV-2のチームに感謝。
月探査情報ステーション寺薗:着陸直後に電力がとだえたが、その場合の運用手順はあったのか、訓練をしていたのか
坂井:運用訓練はいろいろ行っていた。電力喪失の原因はいろいろ考えられた。あの姿勢になる想定はなかったが。
NewsPicks中居:太陽電池の復旧の可能性についてですが、月の昼間は100℃以上になり、半導体が壊れてしまう可能性もあると伺いました。半導体が耐えられたかどうかはどの時点でわかるのでしょうか。また高温化以外のリスクは何かありますでしょうか。
坂井:特定が難しい。大きなリスクになるがなにが起きたのか確認できた限り異常な機器はないが、太陽電池は確認できておらずリスクはある。またリスクとしては考えにくいが、着陸姿勢がどのくらい安定しているかも気になる。全力で復旧運用したい。
宇宙作家クラブ今村:LEV-2は複数の画像を撮影しているのかや、撮影したが破棄した画像の枚数はわかるか
平野:複数の画像を撮影しているのはわかっている。解析中。
今村:今後新しい画像が出てくる可能性はある?
平野:はい。
NVS齋藤:LEV-2の稼働時間や移動距離などは
平野:それも解析中。
日刊工業新聞飯田:太陽電池に光が当たるのはいつごろか。充電の操作について詳しく
坂井:このあと1月中は陽が当たるだろうと考えている。自分で電源オンになったあと指示待ちになる。こちらから一定の間隔で「返信を送れ」という信号を送る。その後は分光観測などを行う。
フリーランス鳥嶋:スライド14ページ。メインエンジンの問題は外的な要因がとあったがたとえばどういうことが考えられるのか

坂井:メインエンジンは正常に動作していたため外的要因と考えている。具体的には調査中。考えていることはあるが言及は差し控えたい。
鳥嶋:メインエンジンそのものになにかあった可能性もある?
坂井:基本的にはその通り。外的要因を考えたあとメインエンジンに戻ってくることになるだろう。
鹿児島放送南:基本的な質問ですが①SLIMは鹿児島・種子島から打ち上げられた探査機です。鹿児島でも成功を大変喜んでいます。一言コメントをお願いいしたいです。②今回の成功の意義を改めてひとこと総括願います。
坂井:打ち上げは種子島から9月に。思い出してみると天候不順でなかなか打ち上げ日が確定しなかったが9月7日に見事に打ち上げた。
今後の意義は、プロジェクトの公式見解は100メートルのピンポイント着陸ができて一番の成果となるし、数日前までこう答えようと思っていた。
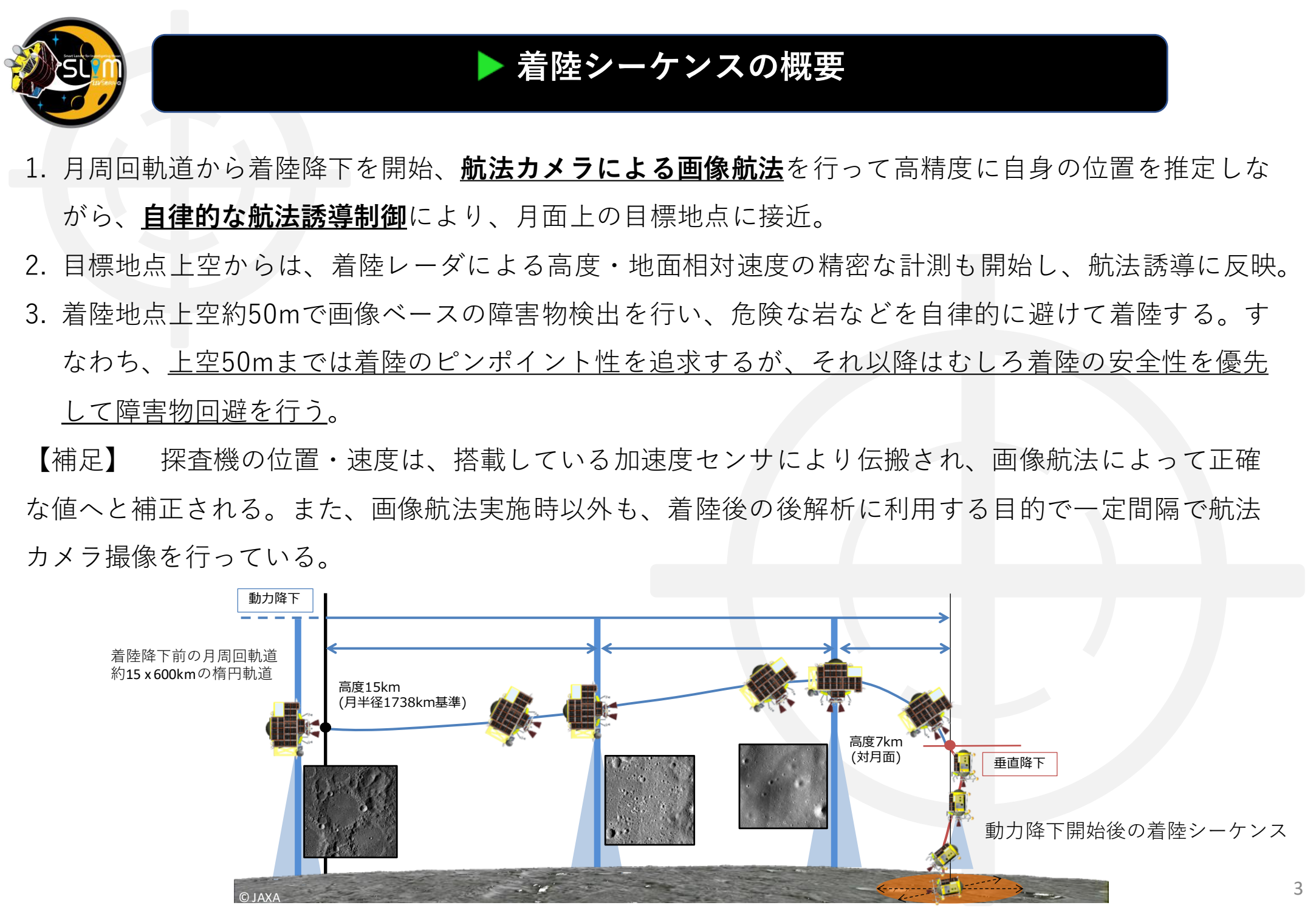
スライド4ページ。SLIMの着陸目標点はクレーターとクレーターのはざまにある場所をあえて選んだ。

分光観測のチームが「あそこに下りたい」と言うのでそこへ行った。SLIMでなければ「そんなの無理、何言ってるの」と追い返されただろう。なるべく安全に下りるものとか、場所を選べるわけはないと思われていた。そこへ挑戦して着陸できた。陸上競技などでも一度記録が伸びるとほかの選手がそれに続くことがある。今後今まで行けなかった所へ行くミッションへの扉を開いたかもしれない。そういうところにSLIMのなしとげた意義があるのではないか。
フリーランス林:坂井さんは画像を見て腰を抜かしたと坂井さんが言っていたが平野さんの印象は。また画像からわかることは
平野:いろいろな感情が大渋滞していた。ちゃんとSLIMが写っている画像を転送できたのでやった、よかったという気持ち、応援と期待にこたえられたという気持ち、SLIMがこういう姿勢になっていて当初の想定と違っていた。着陸後の想定とは同じだったのでそこが。
画像の中心のパケットロスがあったこと。本当はもっときれいな画像を撮れたのだが通信の制限などもあってこうなった。
坂井:こういう写真を撮れたことにたいへんな衝撃を受けた。一枚の写真が多くのことを語る。こういう画像が手に入ったことはとても恵まれている。
林:写真を見るとスラスター1本は残っていますよね。もう1本は
坂井:まだわからない
フリーランスあかね:「今回は技術実証できなかった2段階着陸のダイナミクス」とあるが、まずは1本目の足を出して着陸し倒れ込むものと理解している。実際はどうだったのか
坂井:途中でも申し上げたが接地までの降下速度が遅いこともあり姿勢はわかっている。その後はまだよくわかっていない。降下速度や横方向の速度も条件がある。横方向は決められた範囲を超えてしまったとわかっている。入口の条件を達成できなかった。2段階着陸をできなかった理由。
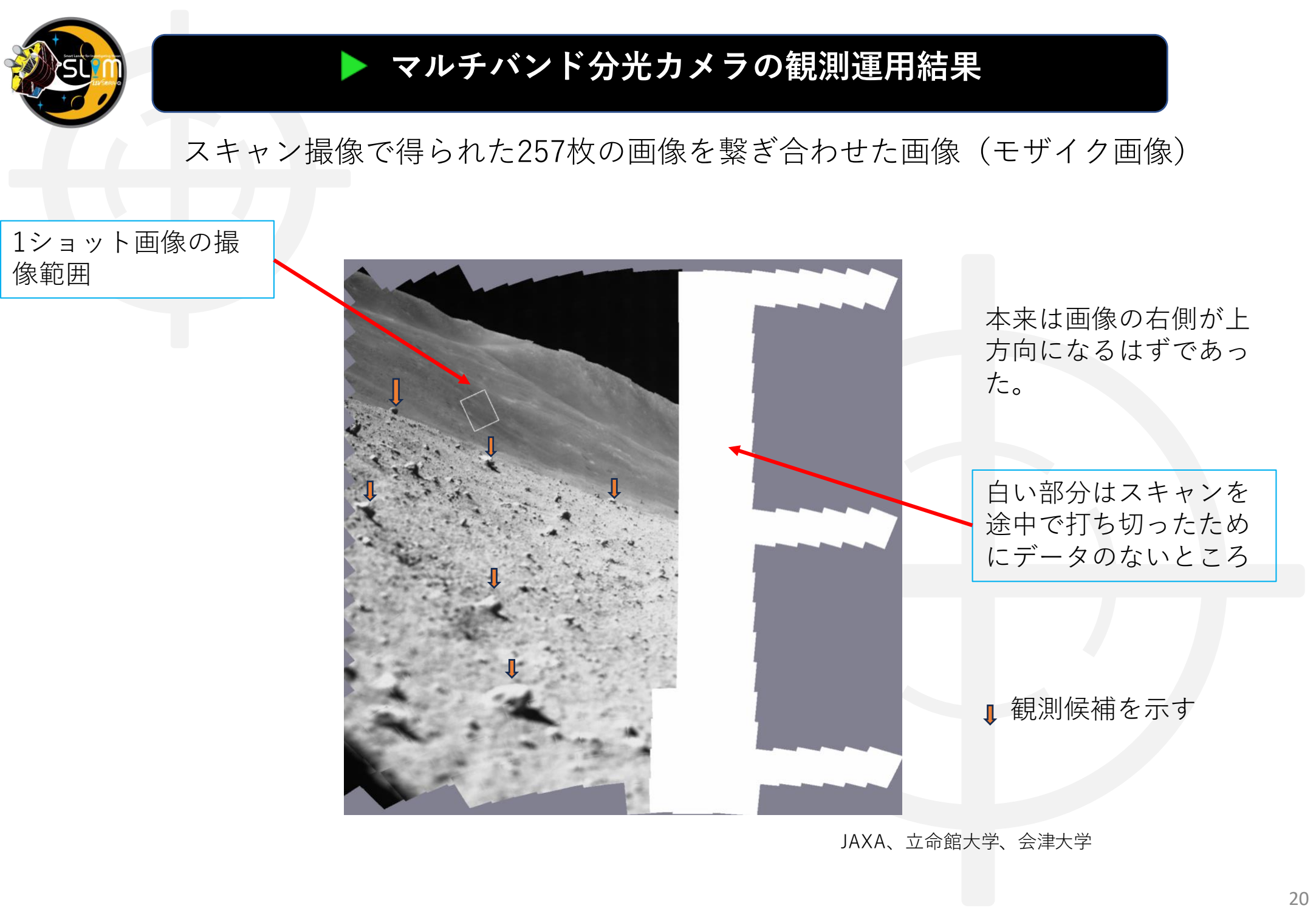
NHKてらにし:マルチバンド分光カメラについて。333枚中257枚採用というのはどのくらいの成果か
坂井:専門でないので自分の理解だが、全体をまずなめてみてどこを観測するか特定するもの。すでに6個の観測対象を特定できている。その目標はすでに達成している。
分光カメラはとてもいいもので、ズームやオートフォーカスできる。6つの観測対象についてズーム画像を撮影して成分分析を行うことになっている。復旧できればそういう科学観測で月の組成を理解できるだろう。
朝日新聞いしくら:前回の記者会見で國中先生に「何点ですか」と聞いた者だが改めて聞きたい。またその理由。坂井さんにも現時点の評価を。
坂井:所長の採点を聞くと発言できなくなるので私から。自己採点としては、ピンポイント着陸については百点満点。500点や300点とも言いたいが見込んだとおりの性能を発揮してくれたので、エンジニアのメンタリティとしてあえて100点満点と。
ピンポイント着陸についてはまだわかっていないこともある。分光観測を復旧させたいのでなかなか難しい。こういうたとえは不謹慎と思うが飛行機にたとえると、小型の双発の飛行機が、片方のエンジンを失った状態でなんとか着陸したものと感じている。エンジンが故障した原因は必ず突き止めなければならない。一方で無事に着陸させた機長はSLIMくんと思うが、見守っていた我々としては審査員特別賞をあげたい。
國中:宇宙研としては500Nスラスタがたいへん惜しかった、あと数分もってくれればのに大変もったいないという印象です。宇宙研は500Nスラスタはいい成績を出していない。最初の火星探査機のぞみはスラスタシステムのエラーで火星に軌道投入できず、金星探査機あかつきもスラスタシステムの故障があり当初予定の周回軌道に入れなかった。
SLIMでいい成績をおさめて次も使っていこうと思っていた。MMXでは6本使う。方式など違うのでSLIMの結果がMMXに直接影響はしないが、500Nスラスタを使い込めるようにしていかなければならないが影響が出ることを危惧している。
なのでSLIMの点数は当初の「ぎりぎり合格60点」に、マルチバンド分光カメラがうまくいったので1点、LEV-1とLEV-2が正確に動いたことでそれぞれ1点ずつ足して63点でお願いします。
東京新聞かとう:SLIMの着陸姿勢を推定するのにLEV-2の撮影データは補強になったか。また撮影時刻は
坂井:先ほどの資料17ページでCGがあったが、あの画像はLEV-2の写真を見る前に作ったCG画像。LEV-2の画像は答え合わせになった。推定して「きっとこうだろう」が合っていた。

平野:撮影時刻はなんとなくわかっているがその確からしさを分析中。全体の中での時刻も解析中。
共同通信須江:2段階着陸について。機体の回転などに備えるしくみもあったが想定外の挙動をした?
坂井:降下速度は想定内だったが横方向の速度が想定範囲外だった。
解明できていないが、あの姿勢でも着陸できたのは2段階着陸の設計が寄与している可能性はある。
日刊工業新聞飯田:國中所長に。500Nスラスタのどういうところが難しいのか。MMXの設計変更も可能性はあるのか
國中:500NスラスタはJAXAの衛星ではたくさん使っている。HTVなど。しかしなぜか宇宙研が採用すると完璧な成功まで持って行けていない。なぜなのかずっと考えている。使い方が違うのは、燃料を入れてから使い始めるのが半年や1年後であること。そういう宇宙での待機期間の長さでシステム上問題が発生するのかも。あかつきでは長期間運転しない間に塩が発生して失敗。
宇宙研はうまく使いこなせないというのが事実としてある。MMXは500Nがないとどうにもならない。水平展開があれば反映させて成功させたい。
のぞみやあかつきの経験はMMXに入っているがSLIMの知見はまだ。MMXには引き続き最大級の努力をしていきたい。
日経新聞こだま:SLIMのプロジェクトはSELENE-B以降20年ごしの想いがあれば
國中:宇宙研の月へのアプローチという意味ではひてん、LUNAR-A。SELENE-Bもあった。すべてが成功したわけではなく打ち上げまで至らなかったものもある。
SLIMについては実に宇宙研ぽい結末になってしまって申し訳ない限り。ピンポイント着陸の技術を獲得したのは大きい。100メートル精度で山のてっぺんに下りることもできると証明された。MMXもフォボスの上に下りなければならない。宇宙研としてはこれをカタパルトにしてますます惑星探査を拡大していきたい。
坂井:プロジェクトを預かってきた者としての20年について。
SLIMに関わるようになったのは2013年ごろ。20年間の半分に参加してきた。20年前からSLIMのことを考えてきたベテランがチームにもいる。そういう人たちが強力な核になってくれた。
プロジェクトが発足してからは多くの人に参加してもらった。中堅、若手メンバーとベテランが大変うまく融合してこの成果につながった。
いいチームでしたので感謝の念しかない。20年前からこの構想をひっぱって来られた澤井、福田両教授には大きく感謝。
TBSテレビこまつ:画像やデータが月の成り立ちの解明にどう役立つか、どんな意義があるか。
坂井:月の成り立ちの解明については分光観測にかかっている。復旧運用にかかっている。
100メートルの意義は今まで誰もできなかったことを実現して下りられるところに下りることを実証。
新しい扉を開き、新しいミッションができることになったのが大きな意義がある。
フリーランス大塚:SLIMとの通信が復旧したときの運用について。スラスターを噴射して姿勢を戻してみたりするか。
坂井:仮定の話になるが運用再開して分光観測できたらそのままの状態で越夜をさせて、その後分光観測に再度トライする。観測できるならあえて倒さず次のチャンスにかける、と考えるだろうが現時点では確定していない。
大塚:縦向きで越夜になることのリスクは
坂井:詳細な熱解析が間に合っていない。越夜でどちらの姿勢がいいのかはわからない。
(以上)