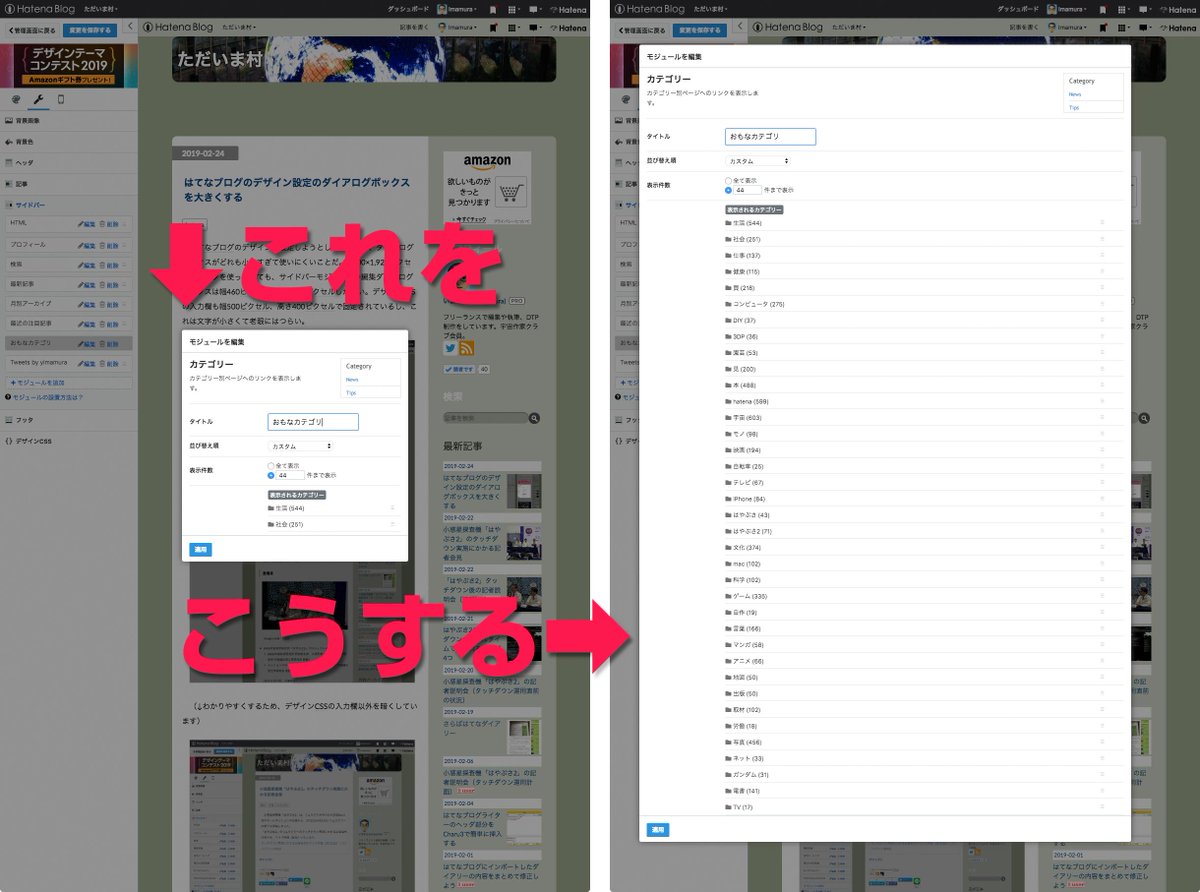
はてなブログのデザインを設定しようとして困るのは、ダイアログボックスがどれも小さすぎて使いにくいことだ。1,200×1,920ピクセルのモニタを使っていても、サイドバーモジュールの編集ダイアログボックスは幅460ピクセル、高さ469ピクセルしかない。デザインCSSの入力欄も幅500ピクセル、高さ400ピクセルで固定されているし、これは文字が小さくて老眼にはつらい。

(↓わかりやすくするため、デザインCSSの入力欄以外を暗くしています)

はてなブログを本格的に使うようになって、デザインの設定をいろいろいじっているとこれがつらい。つらさが限界に達したためスタイルシートを書くことにした。
Webページに独自のCSSを割り当てる拡張機能といえば「Stylish」だが、これは去年7月にポリシー違反でFirefoxやChromeの拡張機能ストアから削除されている。
- 人気のFirefox拡張機能「Stylish」がポリシー違反でブロック、すべての閲覧履歴を収集か - 窓の杜(https://forest.watch.impress.co.jp/docs/news/1131143.html
)
- 閲覧履歴の収集が発覚した「Stylish」拡張機能、“Chrome ウェブストア”からも削除 - 窓の杜(https://forest.watch.impress.co.jp/docs/news/1131353.html
)
代わりに「Stylus」を使うことにした。これを開発しているのは「Styilsh」と同じ人で、売却する前の「Stylish」から派生させているそうだ。
- Stylus – Firefox (ja) 向け拡張機能を入手(https://addons.mozilla.org/ja/firefox/addon/styl-us/
)
- Stylus - Chrome ウェブストア(https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=ja
)
(今見たら「Stylish」はFirefoxとChromeの拡張機能ストアに復活していた。ポリシー違反を修正して復活したのだろうか? でも閲覧履歴を収集することを正式にうたうようになっただけかもしれない)
- Stylusをインストールしたら、はてなブログのデザイン設定のページを開き、Stylusのアイコンをクリックする。「次のスタイルを書く:blog.hatena.ne.jp」になる場所をクリックする。

- ※「blog.hatena.ne.jp」以外でもクリックできるが、「hatena.ne.jp」や「blog.hatena.ne.jp/このURL」ではクリックしないこと

- ※「blog.hatena.ne.jp」以外でもクリックできるが、「hatena.ne.jp」や「blog.hatena.ne.jp/このURL」ではクリックしないこと
- 「スタイルを追加」タブが開く。

- 下のCSSを入力して「保存」ボタンをクリックする。

/*サイドバーモジュールのダイアログボックス*/ .dialog-box{ top: 5% !important; /* 上からの距離 */ left: 5% !important; /* 左からの距離 */ } .page-user-blog-config-design-detail .module-edit-modal-window.hide-radios .dialog-box { width: 1000px; /* 幅 */ } .page-user-blog-config-design-detail .module-edit-modal-window .module-value-box-inner { height: 1500px; /* 高さ */ } /*デザインCSSの入力欄*/ .page-user-blog-config-design-detail .ace_editor { width: 90% !important; /* 幅 */ height: 90% !important; /* 高さ */ font-size: 1em !important; /* 文字の大きさ */ line-height: 1; /* 行高 */ }
(それぞれの数値は各自のモニタサイズや好みで調整してください)
これでサイドバーモジュールの編集ダイアログボックスはこんなに大きく!

デザインCSSの入力欄もこんなに大きく!そして文字も大きく!(こうなるとシンタックスハイライトもほしくなりますね)

あー使いやすい。これからはこれでいこう。