- これが

- こうなった

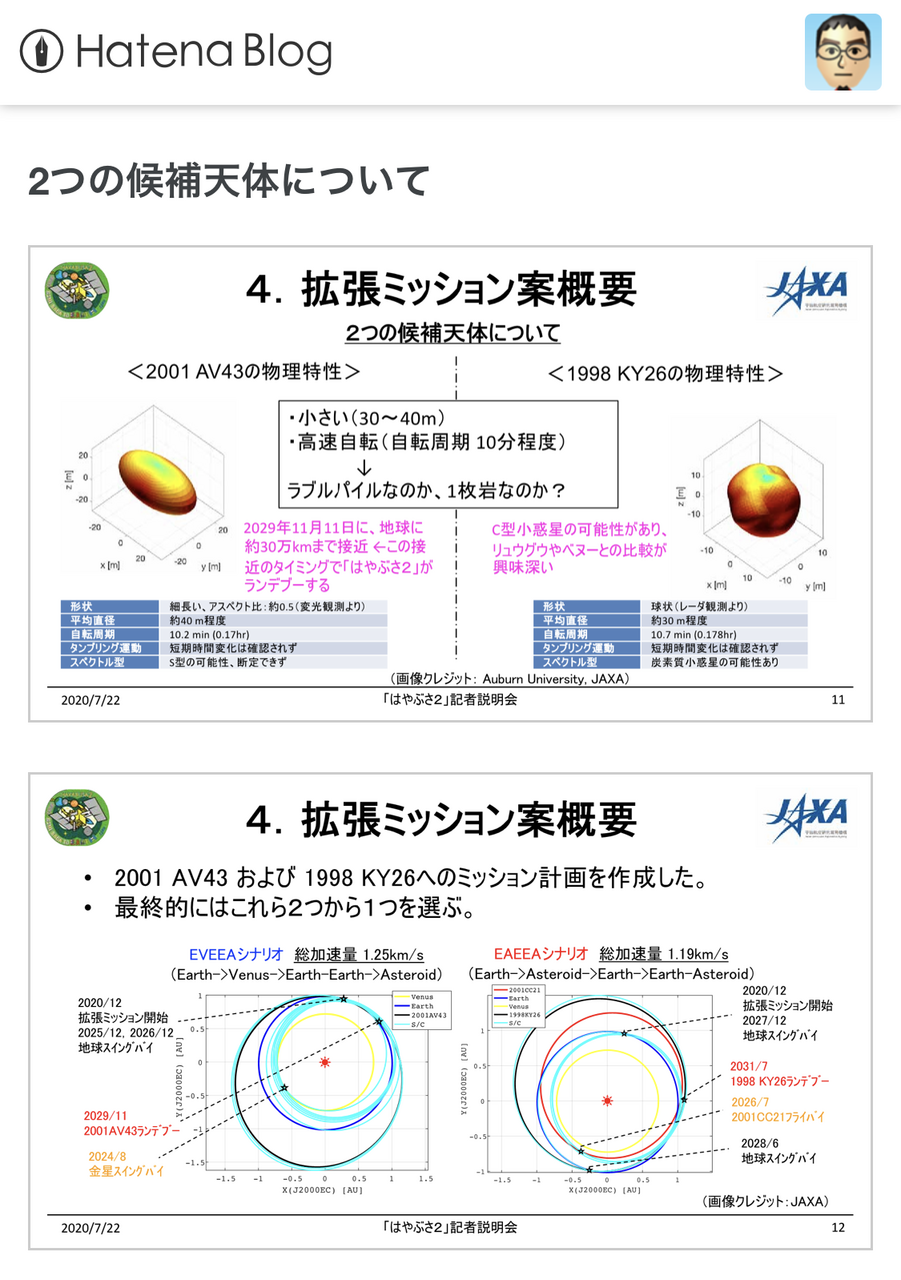
パソコン向けの表示と同じように、画像に枠線がつくようにした。はやぶさ2などの記事で配布資料の画像に枠がついて見やすくなったのではないだろうか。
img.hatena-fotolife { border: solid 1px #ccc; }
もしPNG画像にだけ枠線をつけたいなら、「img.hatena-fotolife {」の行を以下のように書く。
img.hatena-fotolife[src$=".png"] {
パソコン向けの表示とスマートフォン向けの表示で別々のスタイルシートを管理するのは効率が悪い。しかし今ベースとして使っているテーマ(Aero

最近登録されたテーマはたいていレスポンシブに対応していて、スマートフォンで見たときはスマートフォン向けのスタイルシートが使われる。現在のはてなブログのデフォルトテーマは「Smooth

- はてなブログのデフォルトテーマが今の「Smooth」に変更されたときの告知
記事が読みやすい公式デザインテーマ「Smooth」を追加しました - はてなブログ開発ブログ(https://staff.hatenablog.com/entry/2019/01/23/164500
)
あとレスポンシブに設定すると、スマートフォンのトップページはタイトル一覧を表示(一覧形式)、パソコン向けのトップページは最近のエントリを表示(全文形式)というふうにできない気がする。そこもレスポンシブ対応をためらう一因なのだった。