- 私が新Twitterに指定してるユーザースタイルシート - 聴く耳を持たない(片方しか)(http://d.hatena.ne.jp/rikuo/20100929
)
のまねです。といってもちょっとだけ。
/* プロフィール欄の斜体と明朝体をやめる */ div.bio{ font-style:normal!important; /* 斜体をやめる */ font-family:Georgia!important; /* 明朝体をやめる */ }
これだけです。
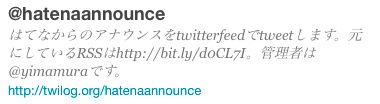
これが↓

こうなります↓

この指定は、右ペインにほかの人のプロフィールが表示されたときにも適用されます。
Macではこれが↓

こうなります↓

「明朝体をやめる」はMacの人ならいらなさそう。Macは明朝体きれいですもんね。
「斜体をやめる」のみにした場合、Macではこうなります(自分はMacではこうしてます)↓

ユーザースタイルシートは、Firefoxでは「Stylish」などで設定します。具体的な方法は、上のリンク先記事をご覧ください。(他力本願)
追記:要素の情報を調べる方法
ユーザースタイルシートを書くとき、どのセレクタ(「div.bio」とか)を指定したらよいかは「Web Developer」で調べました。これはFirefoxのアドオンです。
- Web Developer :: Add-ons for Firefox(https://addons.mozilla.org/ja/firefox/addon/60/
)
セレクタを調べたいページを表示した状態で、[ツール]メニュー内の[Web Developer]−[情報]−[要素の情報を表示する]を選択します(ショートカットキーは[Ctrl]+[Shift]+[F])。そして目当ての場所へマウスポインタを置くと、ツールバー内にその場所の要素名がセレクタつきで表示されるしくみです。
要素情報の文字列をコピーすると、自分でいじるときに便利です。マウスポインタを文字列へ持って行こうとすると表示内容が変わってしまうので、自分の場合[Ctrl]+[L]([K]でも可)を押したあと[Tab]を何回か押して、要素情報の文字列へフォーカスが移動したら(文字列が反転表示されたら)[Ctrl]+[C]でコピーしています。