ソシム刊『Stable Diffusion AI画像生成ガイドブック』の第3章に出てくるリンクと画像を掲載します。URLやプロンプトを手で入力する必要がなくなります。
AUTOMATIC1111版Stable Diffusion WebUI(以下SD/WebUI)で生成した画像は、ブラウザからSD/WebUIの「PNG内の情報を表示(PNG Info)」やtxt2imgタブのプロンプト入力欄へ直接ドラッグ&ドロップすると生成情報を取得できます。(ブラウザによっては画像だけのタブも新たに作られることがあります。そのタブは閉じてかまいません)
「PNG内の情報を表示」では「txt2imgに転送」などのボタンで、txt2imgタブでは「生成」ボタンの下にある「↙」ボタンで生成のためのパラメータがセットされます。
- 書籍のサポートページ
『Stable Diffusion AI画像生成ガイドブック』(ソシム刊)サポートページ
3-1 txt2imgの操作画面
p85

p87

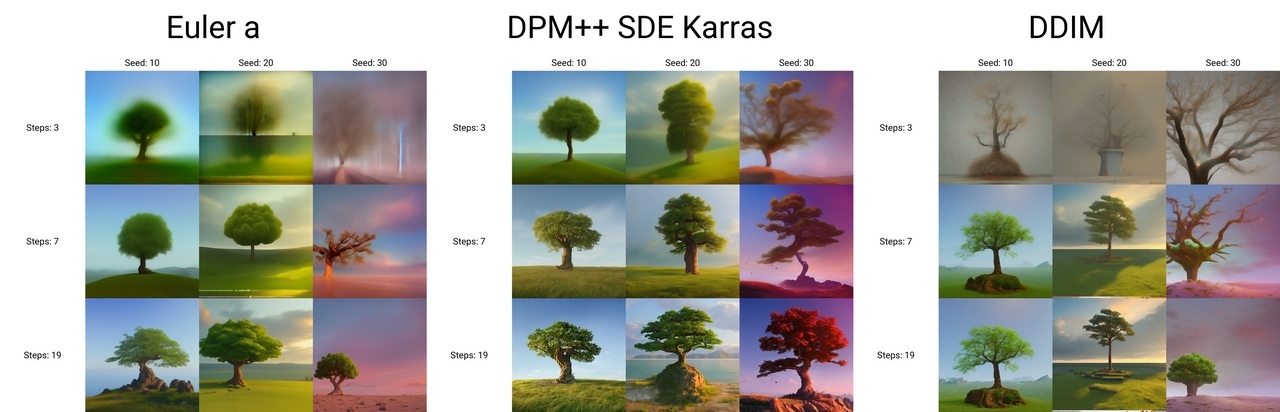
3-3 3つのパラメータとサンプリングアルゴリズム
p98

p101~p104
- Euler a


- Euler


- LMS


- Heun


- DPM2


- DPM2 a


- DPM++ 2S a


- DPM++ 2M


- DPM++ SDE


- DPM fast


- DPM adaptive


- LMS Karras


- DPM2 Karras


- DPM2 a Karras


- DPM++ 2S a Karras


- DPM++ 2M Karras


- DPM++ SDE Karras


- DDIM


- PLMS


3-4 画像の生成
p107

p108




p109



p111


3-5 画像の保存と保存先
p112

p115
p112と同じ
p117

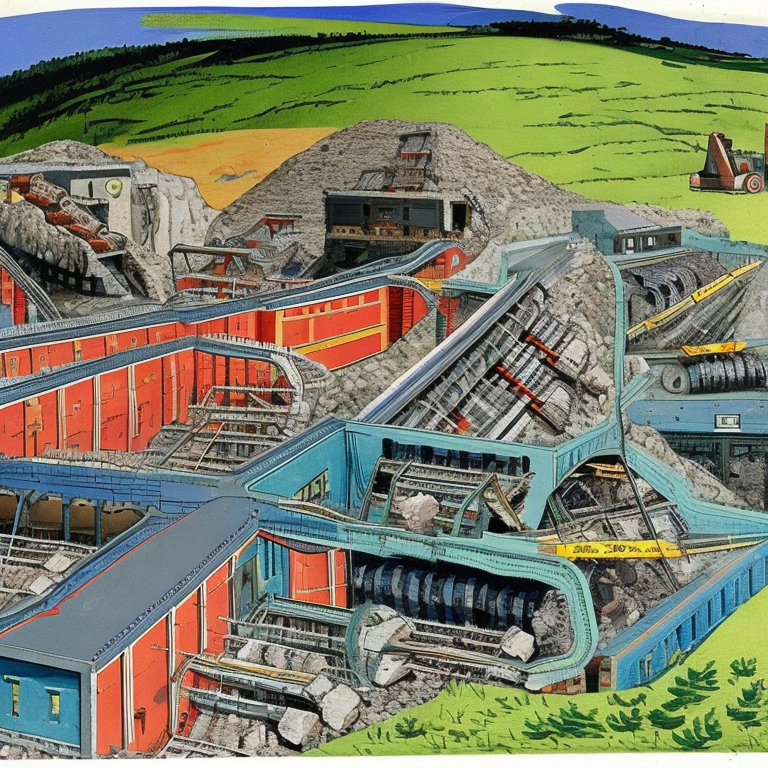
3-6 大きな画像を出力する
p118



p119



p120



p121





p122


p123~p125
| |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
p126












p127


3-7 複数の画像を一度に生成する
p130





p132


p133



p136

p137

p138

p140

3-8 学習モデルの追加と変更
p142
3-9 img2imgの操作画面
p146

p147

3-10 画像を別の画像に変換する
p148

p149

p150~p151




p152




p155



3-11 インペイントで画像の一部を修正する
p156


元の画像(左)とマスク画像(右)です。これらをimg2imgタブの「Inpaintアップロード」に読み込ませることで、誌面と同じ画像編集が可能です。または、元の画像をimg2imgタブの「img2img」に読み込み、自分でマスク範囲を塗ってもかまいません。

※この画像のみ、SD/WebUIの公式モデル(バージョン1.5)で生成していました。

ほかの画像と同じ、SD/WebUIの公式モデル(バージョン2.1)で生成するとこのようになります。
p157




p158


p159

※この画像には生成情報が含まれていません。ご了承ください。

※これはマスク後にブラウザのスクリーンショットを取ったもので、生成情報やマスクとしての情報は含まれていません。この画像を「inpaintスケッチ」にドラッグ&ドロップしても、マスクとして塗った部分も単なる元の画像として認識されるため、マスク画像としての利用はできません。この画像を参考に、上の画像を自分でマスクを塗って試してみてください。

この節の手順を再現する方法です。
- 上の3枚目の画像を「PNG内の情報を表示」から「img2imgに転送」し、生成パラメータをセットします。「シード」は「-1」にします。また「マスクされたコンテンツ」は「元の画像」、「inpaintを行う領域」は「画像全体」とします。
- 「inpaintスケッチ」に上の1枚目の画像をセットし、上の2番目の画像に近くなるようマスクを塗ります。腕と胴体の間も塗りつぶしておくほうが、マスクとして都合がいいようです。
- 「生成」ボタンをクリックします。いい感じと思う結果が出るまで生成します。