- 00:12:53 [H::Diary][映画]爆音上映「ブルー・ベルベット」「ファイト・クラブ」: 映画の感想をダイアリーに書くのはすごく久しぶり http://d.hatena.ne.jp/Imamura/20140510/bakuon
- 10:49:59 自分の住所氏名のぶんだけもらってスタンプにしたい■東京新聞:81歳1人で続けた印刷所 廃業 味わいの活字譲りたい:社会(TOKYO Web) http://www.tokyo-np.co.jp/s/article/2014051290135928.html
- 11:38:58 @hologon15 対抗してこちらも相手に靴底を向けて足を組むと靴底どうしで互いにうんうん押し合った結果、腰を痛めてしまうというネタが「フジ三太郎」にあったのを思い出しました
- 12:53:04 [H::Diary][hatena][guide]はてなダイアリーとはてなブログでGoogle Webフォントを使うなど: 両方「Lato」にしてみました http://d.hatena.ne.jp/Imamura/20140513/webfont
- 23:13:07 RT @nvslive: 朝日新聞デジタル天文部さんが若田宇宙飛行士の取材で現地カザフスタンからツイッターでリポートされています> @asahi_tenmon 現地の食べ物や風景など写真もあり面白いです。今は道なき草原をひた走っている様です #jaxa #nvslive
- 23:32:07 ギーガーさん階段から落ちて亡くなったんだ。
はてなダイアリーとはてなブログでGoogle Webフォントを使うなど
このはてなダイアリーを表示する英数字のフォントは長らく「Century Gothic」優先、なければ「Trebuchet MS」でやってきた。またはてなブログ(http://ima.hatenablog.jp/
最近ほかのWebページでよく見かけてちょっといい感じのフォントが「Lato」というらしく、これに変えてみようと思った。
コンピュータにインストールする用のLatoのフォントファイルは以下からダウンロードできる。
- Lato - quality open-source fonts(http://www.latofonts.com/
)
「Lato」はGoogleが提供していてOS標準のフォントではないが、Latoがインストールされていないパソコンでも「Webフォント」というしくみを使ってブラウザに表示させることができる。
はてなブログへの導入方法は以下で解説されている。
- はてなblogでGoogle Fontsを表示させる(@importで反映されない場合) - 別冊webメモ(http://aoicotori.hatenablog.com/entry/hatenablog_googlefonts
)
- はてなブログ開設しました!Webフォント「Google web fonts」の導入メモ。 - Gadget Girl(http://d.hatena.ne.jp/spring_mao/20131223/1387770318
)
2つの記事で取得するコードが「@import{…}」と「<link…>」という違いはあるが結果は同じである。
今回使う「Lato」向けのCSSは以下から取得した。
※ここから下の内容は公開後修正しています
フォントを選ぶとき、「Normal 400」に加えて斜体の「Normal 400 Italic」と太字の「Bold 700」、それから太字で斜体の「Bold 700 Italic」も選択しておくとよい。

「Normal 400 Italic」(斜体)と「Bold 700 Italic」(斜体で太字)はお好みで。日本語主体のページでは斜体は見づらくて使われないことが多いから、斜体を使わないなら不要。
はてなブログでは記事末尾に表示されるニックネームや「×時間前」などの行がデフォルトだと斜体なので斜体も一緒に使わせてもらうのがよい(スタイルシートに「.entry-footer-section {font-style:normal;}」を指定して、この行の斜体表示をやめてもよい)。
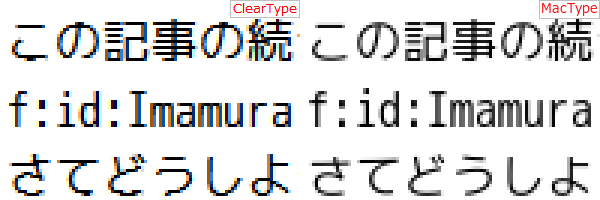
- 斜体も選択してコードを取得するときれいに表示される(WindowsのGoogle Chromeでの表示例)

- 斜体を含めないときれいに表示されない

はてなブログ、はてなダイアリーともページ全体に「Lato」を指定するスタイルシートは以下。
body{font-family:'Lato', sans-serif;}
(適用しているテーマによってはうまくいかないかもしれない。末尾の「;}」の前に「!important」をつけて「body{font-family:'Lato', sans-serif!important;}」にするといけるかも)
Latoはゴシック体なので、Safariなど標準では明朝体で表示するブラウザ向けに「sans-serif」(ゴシック体での表示)も指定してある。
また、はてなダイアリーは「@import{…}」には非対応だった。「http://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic」へアクセスして「@font-face{…}」に展開されたCSSを「スタイルシート」欄に入れたら「font-family:Lato;」を使えるようになった。(はてなグループは@import、@fontとも非対応)
- 展開されたCSSの例(アクセスするごとに変わります)


「Lato」にするとこんな感じ。

あわせて、はてなブログのデザインもちょっと変えた。今までのデザインではいくつかの領域に影がついていた。プロフィールアイコンをフラット調にしたのに合わせて、この影をなくした。
「Aero」テーマでは影のCSSは以下のように指定されている。
#globalheader-container {box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.4);} #main {box-shadow: 5px 0px 10px -10px rgba(0, 0, 0, 0.7);} #content-inner {box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.3);}
以下のように、影の指定を「なし」にした。
#globalheader-container, #content-inner, #main {box-shadow:none;}
- これが

- こうなった

すっきり。
ブログのタイトルとかサイドバーの項目名についている影もなくそうかな。ちょっと考えよう。
追記:Windowsの人はMacTypeを入れるときれいに表示されます
- MacTypeでWindowsのフォントをきれいに表示(d:id:Imamura:20130509:mactype
)
表示フォントとCSSを変更
- こうしたら
#globalheader-container, #content-inner, #main {box-shadow:none;}
- これが

- こうなった

詳しくはこちらから。
- はてなダイアリーとはてなブログでGoogle Webフォントを使うなど - Imamuraの日記(http://d.hatena.ne.jp/Imamura/20140513/webfont
)
追記
さらにCSSをいじった。各種タイトルなどの影と罫線をなくし、記事のサムネイルつき一覧は上下の間隔を少し狭くした。
- こうしたら
#title, .date, .hatena-module-title {text-shadow:none;} .date {font-weight:bold;} .hatena-module-title, .hatena-module-title a, .hatena-module-title a:link, .hatena-module-title a:visited {color:#343d29;} .hatena-module-title a:hover, .hatena-module-title a:active {color:#9a9e94;} .hatena-module-title {margin:0 0 0.3em; border-bottom:none;} .hatena-module-recent-entries li {padding: 2px 0;border-bottom: none;} .entry-content h1, .entry-content h2, .entry-content h3 {border-bottom:none;}
- これが

- こうなった

追記2
フッタの文字の影もなくした。
- こうしたら
#footer a {text-shadow:none;}
- これが

- こうなった

しかしこれ、はてなの規約に違反しないかちょっと不安だ。
はてな利用規約 - はてな(抜粋)第6条(禁止事項)
- 3.ユーザーは、本サービスを利用するに際し、以下のような本サービス利用上不適切な行為を行ってはなりません。
- g.本サービス内でのページデザイン変更により、当社が標準的に表示しているヘッダ、フッタ、広告及び著作権表示を当社の許諾なく体裁や位置を改変し表示する、あるいは非公開にする行為

問い合わせてみよう。
追記3
運営に問い合わせたところ、おおむね以下のような回答だった。
- 規約の文言は、ヘッダやフッタ、広告の視認性を大きく損なうような変更を禁止するためのもの
- 改変のしかたによってはある時点で視認性に問題がなくても、後日の機能追加などで大きく変わる可能性がある。そのため具体的にこの体裁変更が規約に抵触するかという質問には答えない方針
この範囲なら上の変更は規約に抵触しないと判断した。