- 16:29:49 ウームこれは松浦さんの『母さん、ごめん。』案件なのでは…今後来るだろう災害への気持ちの備えになる貴重な記事■大停電の千葉で私を襲った、老親世代との「想像を絶するトラブル」 @gendai_biz https://gendai.ismedia.jp/articles/-/67427 #現代ビジネス
- 16:42:28 RT @haya2_jaxa: 【MINERVA-II2】MINERVA-II2(ローバ2)の分離運用のために、探査機が本日(9/28)の10:30 JST(機上時間)に、ホームポジションからの降下を開始しました。
- 17:00:22 部長の人望で乗り切れた感。部長辞職の条件も実質取り下げ。労働者の権利が守られてよかった。NEXCO東日本にも取材してほしかった■薄味の水っぽいスープ……「佐野らーめん」が失墜した日《佐野SAスト39日間の軌跡》 | 文春オンライン https://bunshun.jp/articles/-/14366 #佐野SAストライキ
- 17:48:44 ちょっとー日本がアイルランドに勝ち越してるんですけど!アイルランドだよ! #RWC2019
- 18:12:21 世界ランキング2位のアイルランドに日本が勝つなんて夢でも見てるんじゃないでしょうか。ナイスプレー! #RWC2019
- 18:35:24 4年前に南アフリカに勝ったときはこんな感じでした。信じられないジャイアントキリングがまた起きた■【ラグビーW杯 日本勝利】ラグビー知らなくてもコレがどんだけ凄いことなのかがよく分かる例えまとめ - Togetter https://togetter.com/li/875890 #RWC2019
今泉忠明監修/川崎悟司画『やりすぎ絶滅いきもの図鑑』の勝手な正誤表
第1刷(2019年9月27日発行)の勝手な正誤表
- 16ページ下段2行目
- ぶつかったなどあります→ぶつかったなどがあります
勝手に正誤表を作る意図について
なぜ誤字をまとめるのか(https://ima.hatenablog.jp/entry/20160615/goji
)
今日のツイート
- 01:02:33 BS1でハイビジョン特集「ヤノマミ 奥アマゾン 原初の森に生きる」やってますね。これ面白いですよ。《アマゾンの最深部に1万年以上、独自の文化・風習を守り続ける部族がいる。欧米人に“最後の石器人”と呼ばれるヤノマミ族だ。原初の暮らしの中で人間を深く見つめる》
- 17:10:32 昔の今日の日記から。2010年。「自分が正義だと思ってる人ほど恐ろしいものはない」「努力したから報われるというほど、世の中は簡単にできとらん」などいい台詞が多かった。いまNHK総合で再放送してるのね■「ゲゲゲの女房」は普通なのがよかった - ただいま村 http://ima.hatenablog.jp/entry/20100927/asadra
- 17:11:53 昔の今日の日記から。去年。なんとMINERVA-II1がリュウグウに着地してからもう1年たってしまったのですぞ■小惑星探査機「はやぶさ2」の記者説明会(MINERVA-II1の速報、MASCOT分離運用、リュウグウの画像) - ただいま村 http://ima.hatenablog.jp/entry/2018/09/27/153000 #はやぶさ2
- 21:26:33 ハーなるほど、AutoHotKeyでこういうこともできるのか。スペースキーと変換キーは親指シフトキーに使ってるし、無変換の単押しは半角入力、変換の単押しは日本語入力だから要修正だけど試してみよう。↓と5と6をホームポジション近くで入力したいしテンキーでカンマを入力したい
普通のJISキーボードを自作キーボード風にするエミュレータ作ってみました。
— 魔王 (@swan_match) 2019年9月26日
自作キーボード気になってるけど使いこなせるか不安…みたいな人はよかったらちょっと試してみてください。https://t.co/0eZOuxsPox
今日のツイート
- 11:27:57 ナスをすりおろすとリンゴ味になるという衝撃の知識が。ナス嫌いの子が食べられるようになるかなー #nhk_suppinhttps://twitter.com/nhk_suppin/status/1177046566873399299
- 13:06:09 Githubでプルリクエストの一部だけマージできたら原稿の編集に便利よね。編集者が修正した原稿を執筆者さんにプルリクエストして、執筆者さんがこの修正はOK、この修正はNGとクリックしていくとOKの修正だけ反映されるような感じにしたい。誤字修正のコミットと表現を変えるコミットを分けたりは面倒
- 13:19:14 編集者が原稿テキストを修正したら、誤字修正のhunkをコミットしてから表現変更のhunkをコミットする? でも執筆者さんが「この表現変更だけマージしたい」となるとプルリクエストでは処理できない…よね?
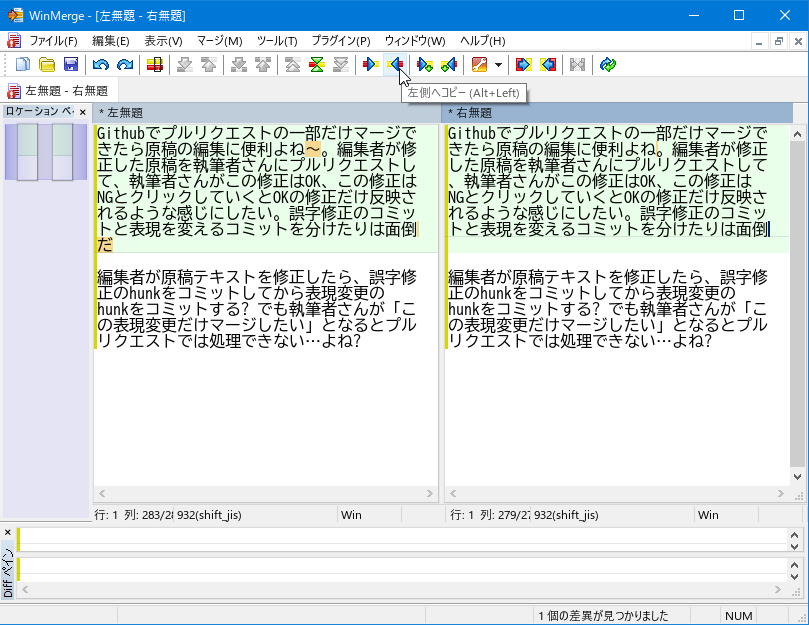
- 13:37:05 WinMergeを使えば行ごとに修正をマージするか決められるぞ■WinMerge - You will see the difference… https://winmerge.org/?lang=ja MacだとCompareMergeというのがあるそうだ■CompareMerge no sandbox download | http://SourceForge.net https://sourceforge.net/projects/comparemergenosandbox/ https://pic.twitter.com/Ku5kPPW6ve

- 15:20:55 久保田先生がハムフェアを引き合いに出したのはわかりやすかった。長く続くしくみを考えないとね #MMFS2019
「Maker Faireを持続可能にするには?」セッションレポート、そして議論の今後の展開について #MMFS2019|8月にMaker Faire Tokyo 2019にて開催されたセッションの内容について、小林茂さん(情報科学芸術大学院大学[IAMAS])にまとめていただきました。https://t.co/pf5XEMuAWK
— Make: Japan (@make_jp) 2019年9月26日 - 17:26:26 twitpic殺害とかえげつないことをシレッとやってのけるTwitterに乗っかるサービスで10年継続はすごい。モーメント強化で殺される可能性もいつも考えながら運営してるんだろうな■趣味でWebサービス作ったと思ったら、時が10年過ぎてた話|yositosi @yositosi|note(ノート) https://note.mu/yositosi/n/n2379386597e8
小惑星探査機「はやぶさ2」の記者説明会(MINERVA-II2の分離運用)
小惑星探査機「はやぶさ2」は、引き続き小惑星Ryugu(リュウグウ)の観測活動を実施しています。
今回の説明会では、ターゲットマーカー分離運用、MINERVA-II2分離運用について説明を行う予定です。
小惑星探査機「はやぶさ2」の記者説明会(19/9/24)ライブ配信 | ファン!ファン!JAXA!
また、大学コンソーシアムが開発して「はやぶさ2」に搭載しているMINERVA-II2については、東北大学より説明を行う予定です。
日時
- 2019年9月24日(火)11:00~12:00
登壇者

(image credit:JAXA)
- JAXA宇宙科学研究所 研究総主幹 久保田孝(JAXA宇宙科学研究所 宇宙機応用工学研究系 教授)
- 「はやぶさ2」プロジェクトチーム ミッションマネージャ 吉川真(JAXA宇宙科学研究所 宇宙機応用工学研究系 准教授)
- 東北大学 大学院工学研究科 吉田和哉(東北大学 大学院工学研究科 航空宇宙工学専攻 教授)
(左から吉田氏、久保田氏、吉川氏)
中継録画
- 小惑星探査機「はやぶさ2」の記者説明会(19/9/24)ライブ配信 | ファン!ファン!JAXA!(https://fanfun.jaxa.jp/jaxatv/detail/15282.html
)
(08:58くらいに始まります)
関連リンク
- はやぶさ2特設サイト | ファン!ファン!JAXA!(http://fanfun.jaxa.jp/countdown/hayabusa2/
)
- JAXA Hayabusa2 Project(http://www.hayabusa2.jaxa.jp/
)

